Browser Migration Using Regex. Yes You Read That Correctly(Part-II)

In the previous post, we had a brief introduction to the concepts we will rely on to perform our browser migration.
Yes, I am well aware that UiPath has a Browser Migration tool, but this isn’t being written to replace anything UiPath already has.
This is to show you how reliable regex can be, once you develop a certain level of proficiency with it.
That being said, you don’t have to be a regex wizard to perform these sort of operations.
Just the basics will suffice, but the basics have to be solid.
There is no point in accumulating knowledge when the base is paper thin, so whatever you learn today, make sure you study it thoroughly.
Open Up the XAML File In UiPath
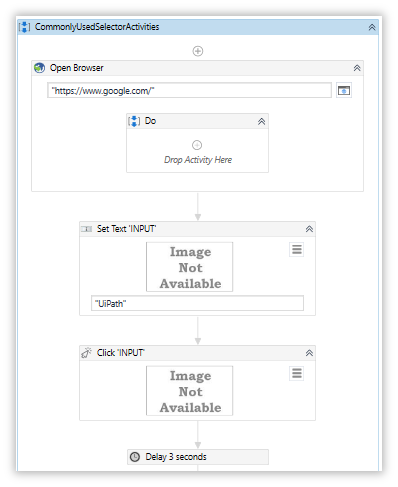
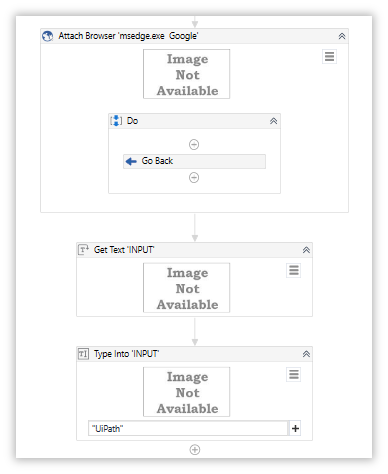
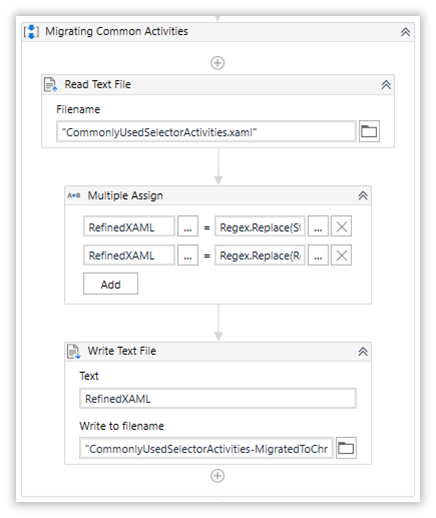
First, let’s have a look at the activities we are going to migrate.


There are a total of six UI activities where our regex will have to work its magic on.
Each activity is structured differently, which will become more evident as we look at the XAML file.
With Notepad++, Of Course
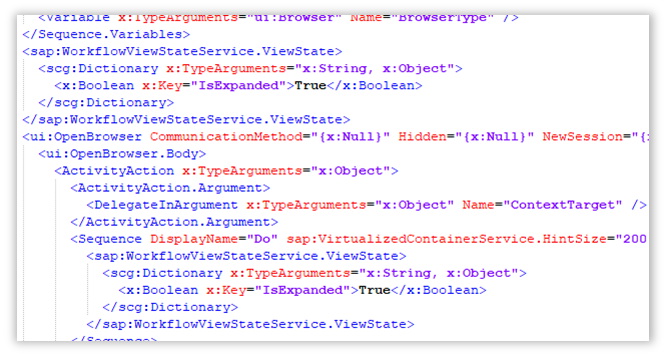
Before we start developing the regex pattern, we have to first study the XAML structure.
Remember, only Activities with selectors have to be targeted. The app= ‘msedge.exe’ has to be replaced with app=‘chrome.exe’, so to achieve that, we will use Look Back and Look Ahead to anchor ourselves at suitable checkpoints.
Doing so enables us to travel towards the right location without much hassle. It’s very much similar to the exercise we performed here using Xpaths.

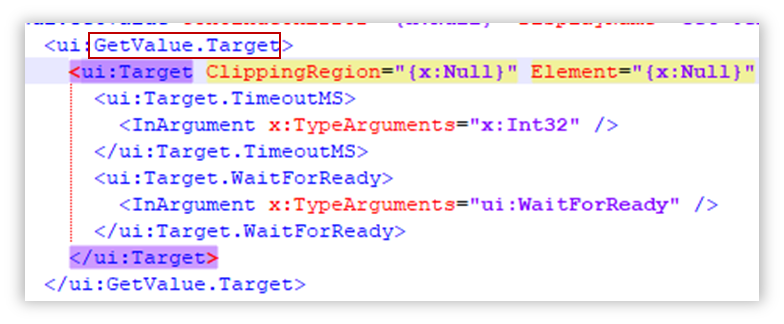
As you can see, you aren’t going to understand a damn thing by staring at any of this, however we do know what it is we wish to locate but we aren’t exactly sure how they are encoded in xaml.
What is “They”?
“They” refers to the UI activities which contain selector attributes.
I’ve listed the most common ones below:
- Open Browser
- Attach Browser
- Set Text
- Click
- Type into
- Get Text
Now that we have established that, let’s locate them in our xaml project file using our trusty Ctrl+F.
We don’t necessarily have to type in the “Open Browser” or “Click” to find what we are looking for.
Let’s cut right to it and search for app=‘msedge.exe’.
I have six UI Activities in my sequence, so there have to be five instances of app=‘msedge.exe’.

There are only five instances, which means one of the UI elements does not match the criteria we are filtering them on the basis of.
This does not mean that we have to change the criteria.
We know the order in which our activities are arranged, so figuring out which xaml tag corresponds to which element is going to be easy.
And You Can Make it Even Easier
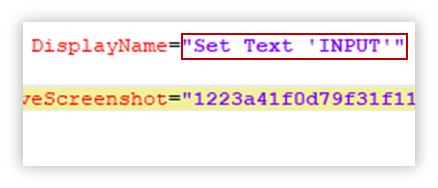
Often times we drag in Activities without changing its default names.
This leads to a lot of confusion, and we end up having to open activities to see what is present inside, especially when dealing with Assign Activities.
This can be avoided by providing either comments or by changing the title.

As you can see, I was able to narrow down my search without too much difficulty.
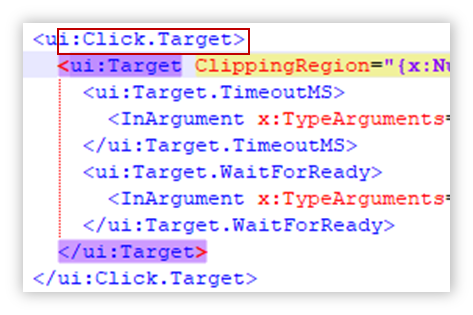
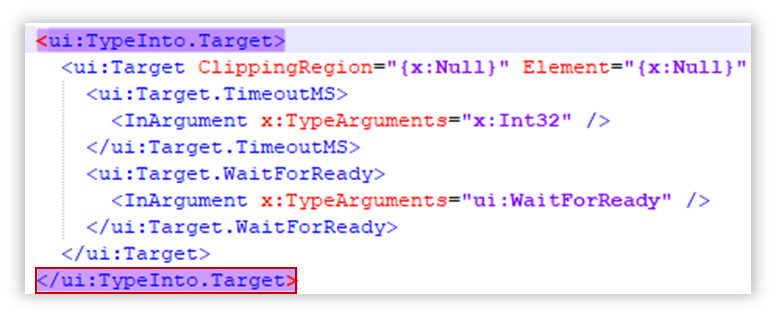
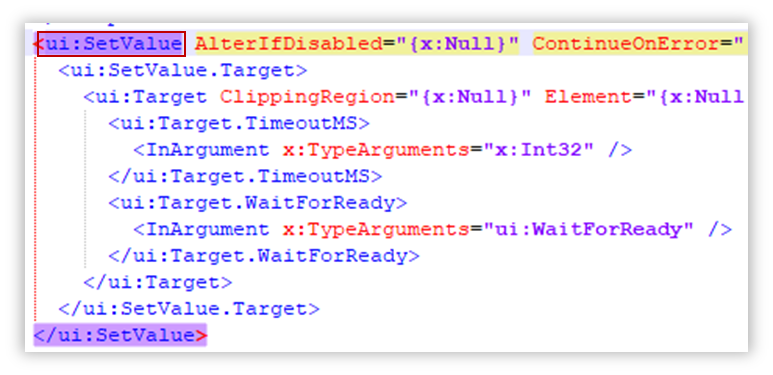
I have included screenshots of the other activities below:





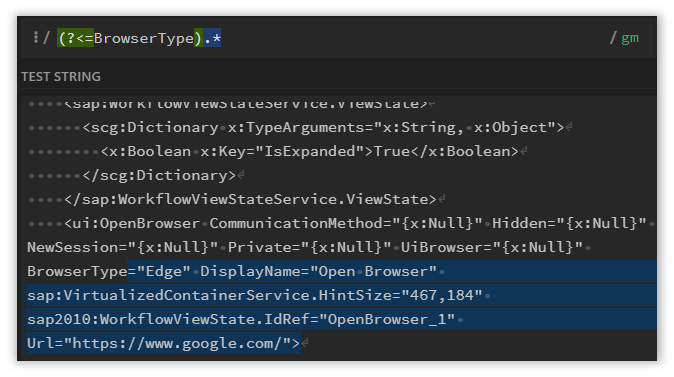
The element that didn’t fit the criteria was Open Browser.
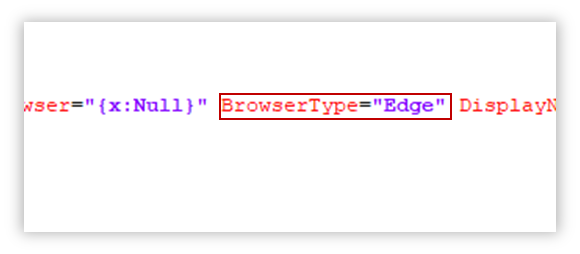
Once you study the screenshot below, it will become clear as to why that is.

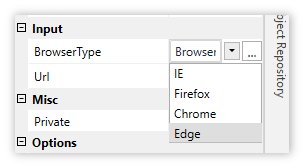
There is no app=‘msedge.exe’, instead the piece of code responsible for booting up the desired web browser is BrowserType=“Edge”.
Studying the activity itself provides us with several indicators we can use to analyze the xaml code with.
In addition to this, the Open Browser also contains a BrowserType=“Edge”, along with the app=‘msedge.exe’, so we have to replace both elements in Attach Browser.

Now that we have narrowed down to its parent tags, we can start developing our regex pattern.
Regular Expressions To The Rescue
First lets replace the BrowserType from Edge to Chrome.
We can use the “BrowserType” text as an anchor.
(?<=BrowserType=").* 
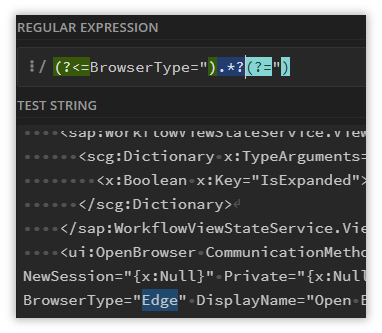
Now that we have established our anchor, lets capture the element we are interested in.
(?<=BrowserType=").*?(?=")
The “.*” in the first pattern detected everything until it encountered a newline, which is why we add a “?” towards its end so that it won’t be as greedy. This isn’t going to make much sense to you unless you play around with it.
To make it more robust, I have included a Look Ahead as well, basically introducing another anchor to zero into the item of interest.
Here is the line of code that will replace the detected pattern with “Chrome”.
Regex.Replace(Str_RawXAML,"(?<=(ui:BrowserScope|ui:OpenBrowser)[\s\S]+)(?<=BrowserType="").*?(?="")","Chrome")
//You will have to import System.Text.RegularExpressions to directly call the Regex class like I have done above.
//Also, since UiPath recognizes (") as the initialization of strings, we have to escape it using another quotation mark("")Remember, two activities contain the BrowserType, which is why we have added a pipe symbol(OR).
[/s/S]+ represents all characters, including newlines.
And with that, we have performed the first step in our process of migration.
Regular Expressions to the Rescue! Again!
After some indepth analysis(which includes spending time staring at the screen, hoping some solution magically pops out at me) I was able to narrow things down.
You can extrapolate from the pattern given above, but having to include each and every Activity tag as an anchor was tedious, and not to mention, unreliable.
Do I have to keep track of all UI Elements every time I am trying to migrate automations?
Yes of course, you will rely on UiPath’s Migration tool instead of this.

So what I discovered what that instead of creating a train of elements like:
(?<=(Hiya|Hello|HowYaDoin|ANSWERME|DONTIGNOREME!))We can instead use the parent anchor and find out way to the desired item, which in this case are the selectors themselves.
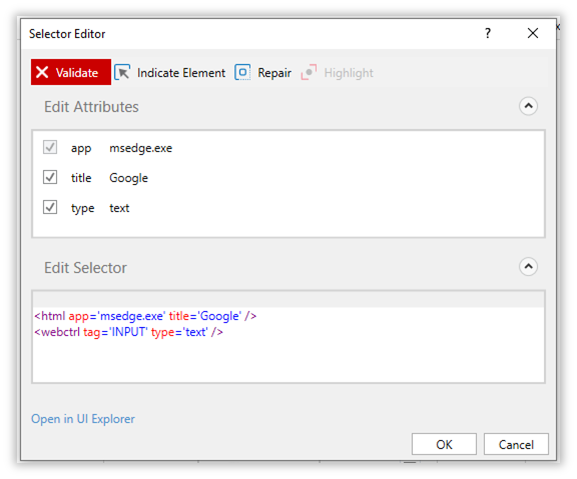
Each UI Activity contains a selector pane where you can refine and add variables, fuzzy matches or regex into.

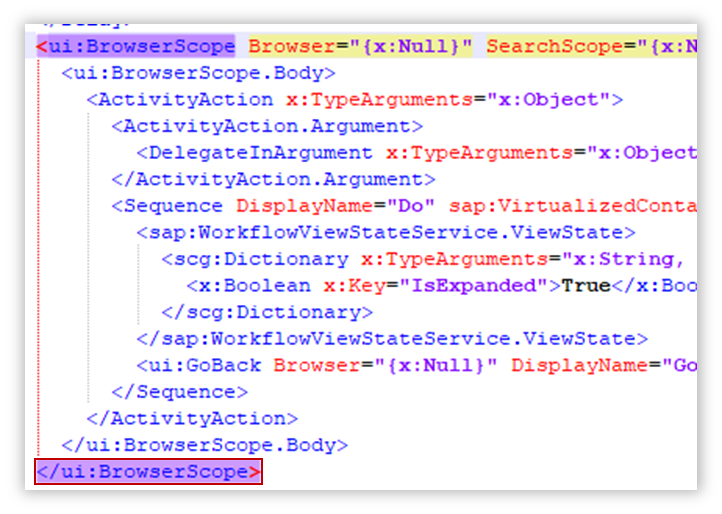
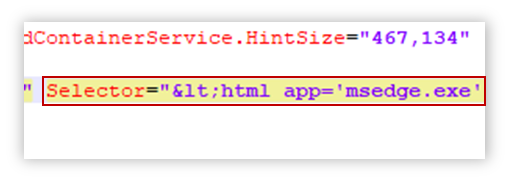
This is what it looks like in XAML:

I think you know where I am heading with this.
If not, then keep reading.
The Final Pattern
I won’t go into too much detail as we have already crossed the 1000 word threshold.
There is one parent tag, and its called ui:BrowserScope.
(?<=(ui:BrowserScope|ui:OpenBrowser)[\s\S]+)But that isn’t enough, because if you have observed the previous screenshot, you’d know that we have to reference the selector text as an anchor as well.
(?<=Selector="<html[\s\S]+)But is it possible to reference two anchors of the same nature(Look Back) at once?
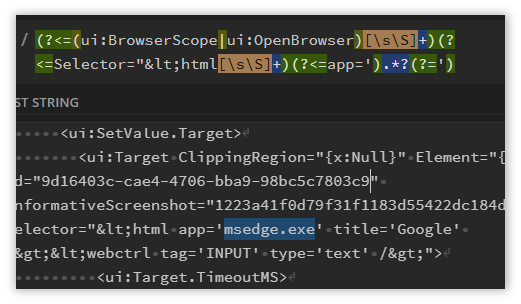
Regex.Replace(RefinedXAML,"(?<=(ui:BrowserScope|ui:OpenBrowser)[\s\S]+)(?<=Selector=""<html[\s\S]+)(?<=app=')Yup, you can. I have added three Look Back anchors, and it works like a charm.
But we aren’t done yet.
We have to replace msedge.exe with chrome.exe.
(?<=(ui:BrowserScope|ui:OpenBrowser)[\s\S]+)(?<=Selector=""<html[\s\S]+)(?<=app=').*?(?=')
//Again, an additional quotation mark is required to escape it

Pretty interesting right?
Well, at least I found it interesting.
This was probably the most needlessly complex solution I have developed so far.
Let me know what you think, I always appreciate feedback.
